Atributo Alt em imagens no blogger ficou fácil colocar, veja como.

Mas para isso é preciso ter conhecimentos em HTML certo? Errado, pelo menos
no Blogger já não é preciso ter conhecimentos em HTML para colocar o atributo
Alt e o atributo Title em imagens graças as Novas Funções do Blogger para Melhoram SEO do seu blog.
Com os últimos recursos introduzidos pala equipa do Blogger no painel Blogger
já é possível colocar os atributos Alt e Title em imagens a partir do editor de
postagens enquanto estiver a redigir a sua mensagem, sem necessitar entrar no
separador HTML, ou seja sem precisar ter conhecimentos em HTML.
Como adicionar o atributo alt e title em imagens no novo editor de postes Blogger.
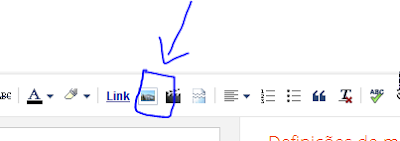
1- Como sempre adicione primeiro uma imagem ao poste que estiveres a redigir
através da ferramenta de inserção de imagens nos posts do Blogger.
 |
| Imagem captada no painel blogger |
2- Em seguida clique por cima da imagem e verás as opções
de modificação do tamanho de imagens, alinhamento, Caption, Properties
e Remove, Clique em Properties.
 |
| Imagem captada no painel blogger |
Ao clicar em Properties aparecerá o a seguinte janela:

Coloque o Titulo da imagem em title text, e descrição da
imagem em alt text, depois de OK e teremos o os atributos Alt e Title na
imagens.
Dentro do código HTML a imagem fica da seguinte forma:
<img alt="aqui descrição ao alt" border="0" height="140" src="LINK ou endereço do imagem.PNG" title="titulo da imagem" width="400" />
Ficamos por aqui em mais esta dica de SEO, e lembre-se as imagens ajudam muito na optimização de sites e blogs para motores de busca.
Aprenda mais na Nova Apostila de SEO em PDF Grátis.
Deixe suas duvidas, dicas, sugestões e tudo sobre SEO nos comentários.












